jQueryでアラートボックスの実装をします。
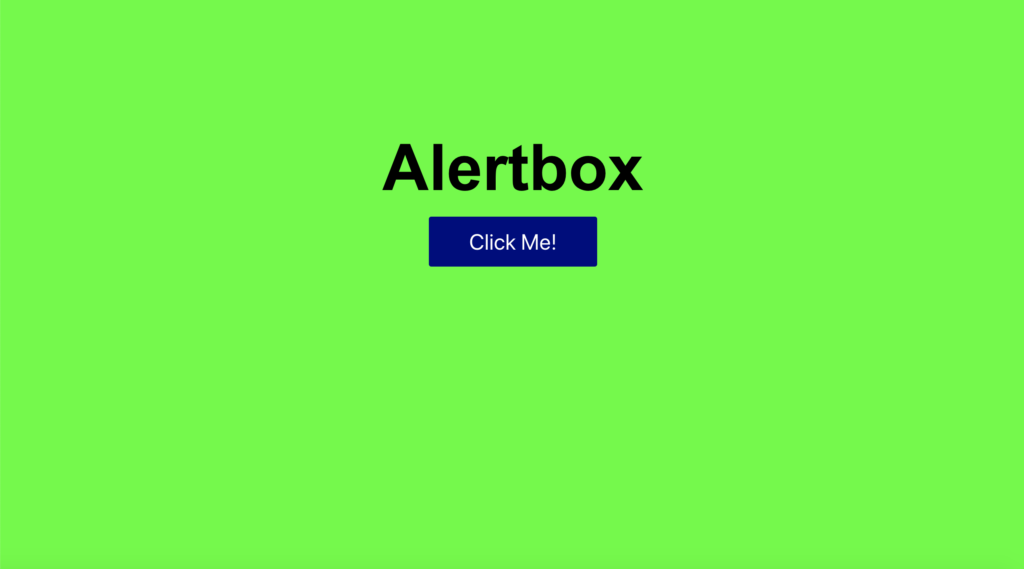
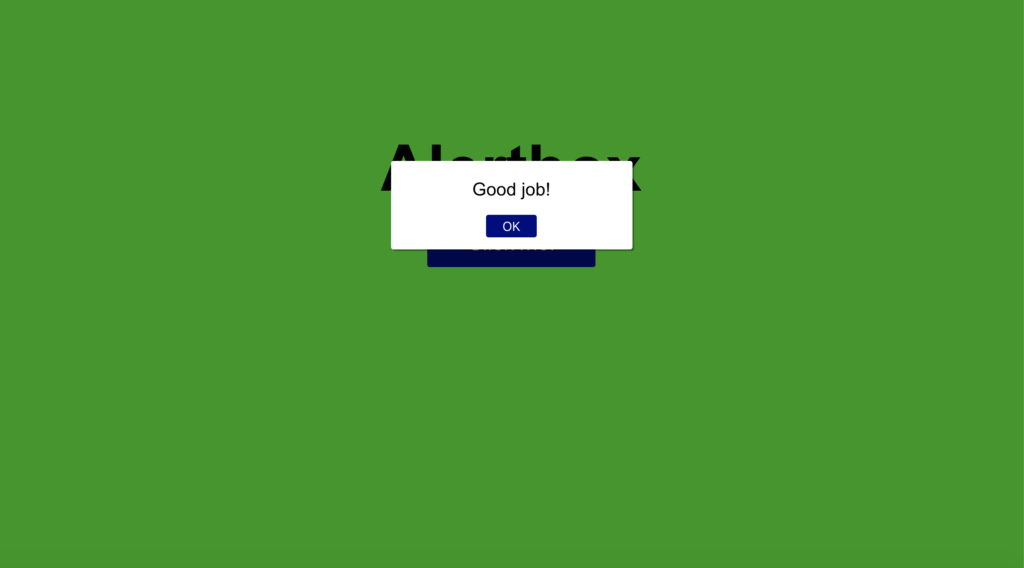
下の写真が、完成写真です。


まず、HTMLは以下のようなコードにします。また、<body>内だけ表示しています。
<h1>Alertbox</h1> <button id="click">Click Me!</button> <div id="bg"> <div id="alertBox"> <p>Good job!</p> <button id="ok">OK</button> </div> </div>
CSSは下のようなコードです。また、主な部分のCSSだけ表示しています。
#bg { position: fixed; left: 0; top: 0; height: 100%; width: 100%; background: rgba(0, 0, 0, .4); } #alertBox { margin: 200px auto 0; text-align: center; padding-top: 25px; width: 300px; height: 85px; background: #fff; border-radius: 3px; box-shadow: 2px 2px rgba(0, 0, 0, .3); }
次に、jQueryを記述していきます。
以下のようなコードです。
$(function(){ $("#bg").hide(); $("#click").click(function(){ $("#bg").fadeIn(300); }); $("#ok").click(function(){ $("#bg").fadeOut(300); }); });
まず、2行目で半透明の背景とアラートボックスを非表示にします。
4行目で、Click Me!のボタンをクリックする時の処理を書きます。
5行目で、fadeInメソッドで半透明の背景とアラートボックスをフェードインさせます。今回は300ミリ秒でフェードインさせます。
8行目で、OKボタンをクリックする時の処理を書きます。
9行目で、fadeOutメソッドで半透明の背景とアラートボックスをフェードアウトさせます。今回は300ミリ秒でフェードアウトさせます。
以上のコードで、アラートボックスは完成です。