jQueryでトグルメニューの実装をします。
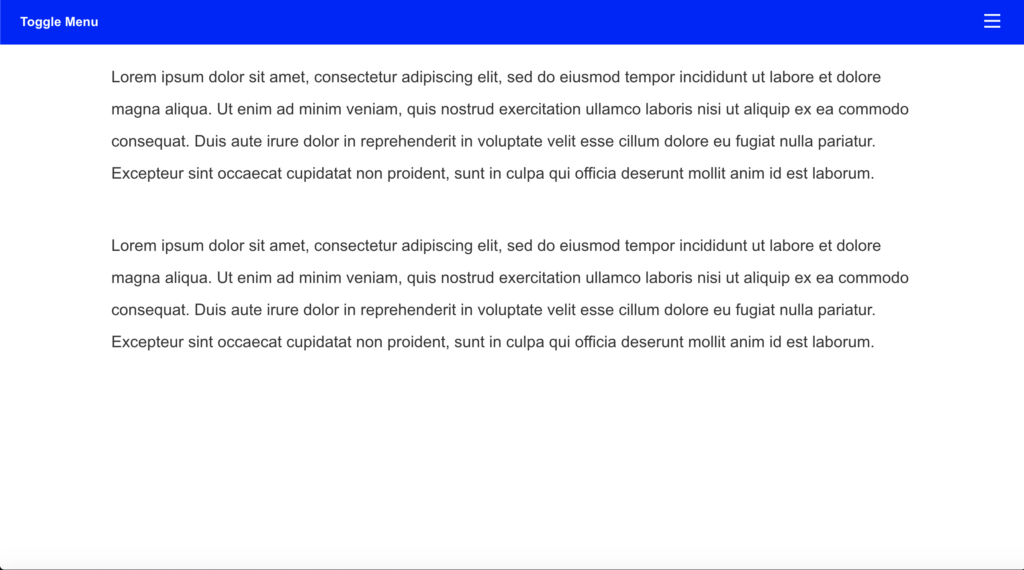
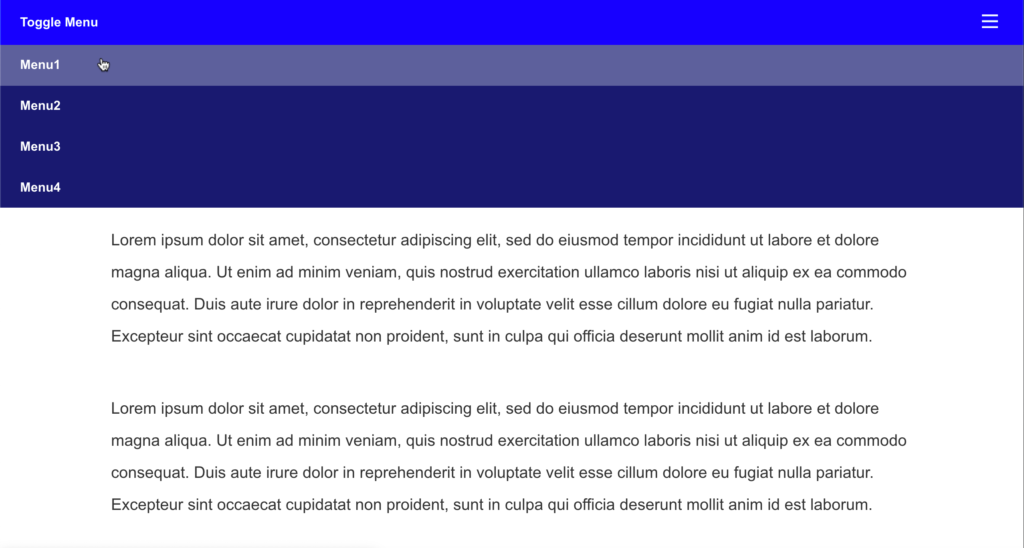
下の写真が、完成写真です。


まず、HTMLは以下のようなコードにします。また、<body>内だけ表示しています。
<header> <h1>Toggle Menu</h1> </header> <nav> <button><img src="img/button.png" width="20" height="17" alt="Button"></button> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> </ul> </nav> <div class="container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div>
また、<button>内の画像は三本線の画像なので、fontawesomeなどで代用できます。
CSSは下のようなコードです。また、主な部分のCSSだけ表示しています。
button { position: absolute; top: 17px; right: 25px; background-color: transparent; border: none; cursor: pointer; } ul { display: none; list-style-type: none; } li a { text-decoration: none; font-weight: bold; display: block; padding: 17px 25px; }
次に、jQueryを記述していきます。
以下のようなコードです。
$(function(){ $("button").click(function(){ $("ul").slideToggle(200); }); });
まず、2行目は、<button>をクリックされたときの処理をfunction内に記述していきます。
3行目には、<ul>をスライドで上下させる処理を記述しています。slideToggleの引数の200は、開閉のスピードを表していて、今回は200ミリ秒に設定しています。
以上のコードで、トグルメニューは完成です。