今回は、ローカル環境で新しいExpressのプロジェクトの作成方法を書いていきます。
まだ、Node.jsの開発環境を構築してなければ、Node.jsの開発環境の構築(Mac)を参考に開発環境を作ってください。
1.パッケージのインストール
まず、新しく作るプロジェクトのフォルダを作り、ターミナルでcdコマンドを使いカレントディレクトリを移動しておいてください。
次に、以下のコマンドで、npmの設定ファイルであるpackage.jsonを生成します。
npm init --yes
次に、以下のコマンドで、npmパッケージのインストールをします。今回は、expressと ejsをインストールします。
npm install express ejs
サーバーの起動
次に、サーバーを起動してページを表示していきます。
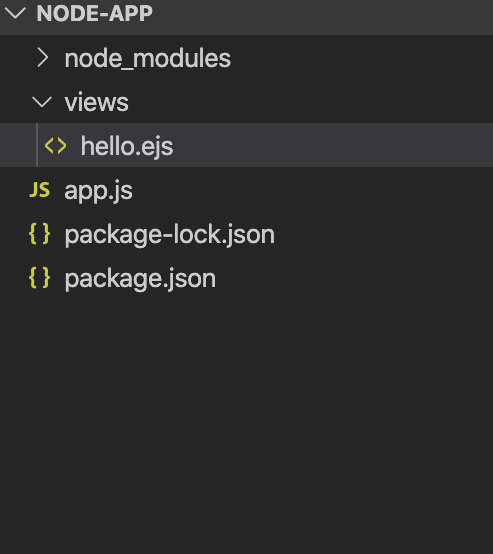
プロジェクトのフォルダの直下にviewsフォルダと、app.jsファイルを作成します。そして、viewsフォルダ内に今回は例として、hello.ejsファイルを作成します。下の写真ようにしてください。今回は、node-appというプロジェクトを作成しています。その他のファイルは、パッケージのインストールが適切に行われていれば、自動でできているはずです。

app.jsとhello.ejsの中身を書いていきます。以下のコードにしてください。
app.js
const express = require('express'); const app = express(); app.get('/', (req, res) => { res.render('hello.ejs'); }); app.listen(3000);
hello.ejs
<h1>Hello World</h1>
そして、以下のコマンドを実行します。
node app.js
ブラウザでlocalhost:3000を開いて、Hello Worldと表示されれば、正常に動いています。
しかし、このままではファイルを更新をするたびにサーバーを再起動しないと変更が反映されません。
だから、次は自動でサーバーを再起動してくれるnodemonというnpmパッケージをインストールしていきます。
まず、以下のコマンドでインストールします。
npm install nodemon
そしたら、以下のコマンドを使うとnodemonでのサーバーの起動ができます。
Windows
.\\node_modules\\.bin\\nodemon app.js
Mac
./node_modules/.bin/nodemon app.js
これで、完了ではありますが、サーバーの起動にいちいち上のようなコマンドを打つのは大変なので、次は簡単に上のコマンドを実行できるようにします。
package.jsonというファイルを開いてください。プロジェクトフォルダの直下にあると思います。そのファイルの”scripts”という部分を書き換えていきます。最初は、下のようになっていると思います。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
これを、下のコードに書き換えます。
Windows
"scripts": { "start": ".\\node_modules\\.bin\\nodemon app.js" },
Mac
"scripts": { "start": "./node_modules/.bin/nodemon app.js" },
そして、サーバーを起動するときは、下のコマンドを実行します。
npm run start
これで、同じようにブラウザに表示されたら、正常に動いています。


