画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。といっても、Photoshopなどを使ってすべての画像をリサイズできない時もあります。その時はCSSでトリミングできたら楽です。今回は、画像の縦横比を保ちつつトリミングする方法を紹介します。
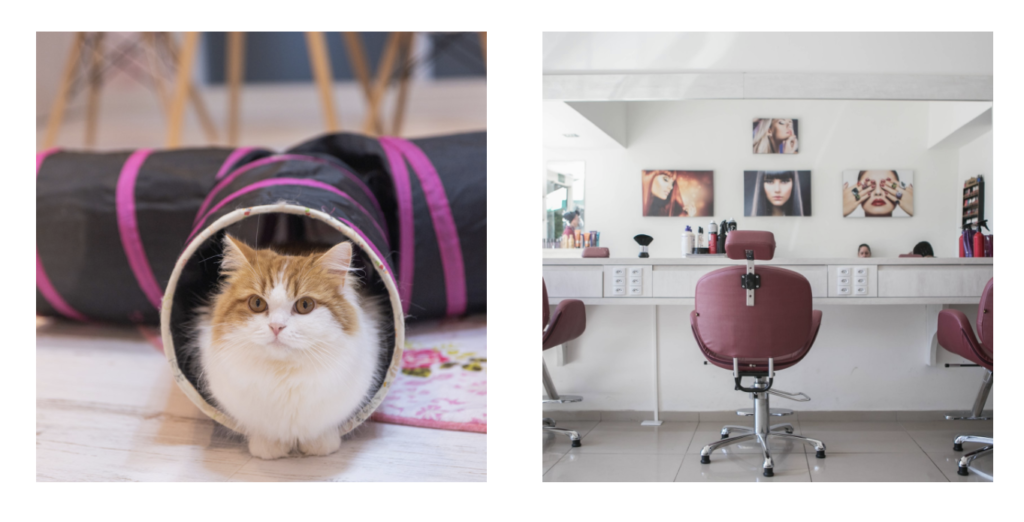
今回は、下の画像を使います。

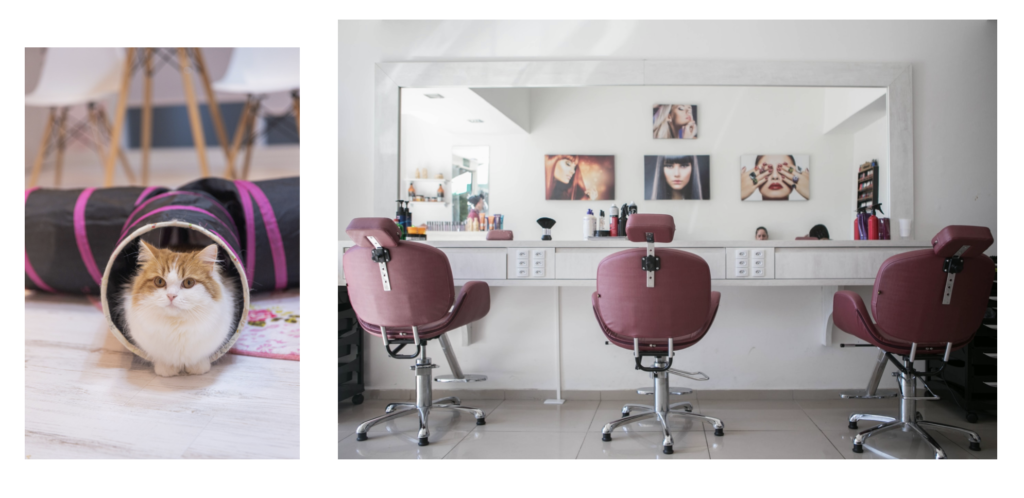
以下のコードで正方形にしようとすると、下の写真のようにつぶれた感じで表示されます。
.img1 { width: 900px; height: 900px; } .img2 { width: 900px; height: 900px; }

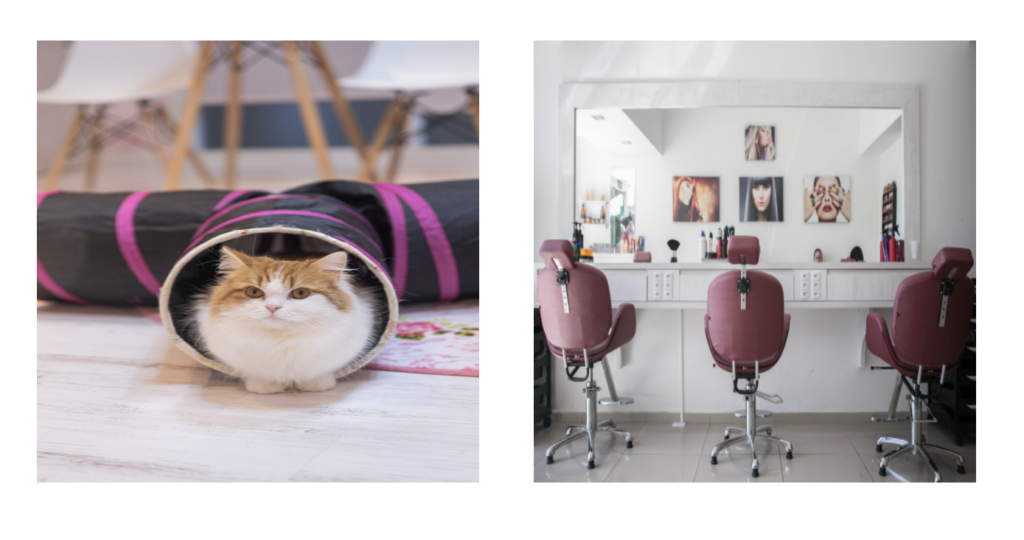
この時は、下のコードのように、object-fit: cover;をつけると綺麗に正方形にトリミングされます。
.img1 { width: 900px; height: 900px; object-fit: cover; } .img2 { width: 900px; height: 900px; object-fit: cover; }